Envelopes is an application designed to teach college students how to create and manage a budget. It was made for the Learner Experience Design course taught by Stacie Rohrbach.
The prompt: pick a topic to focus on for the course of the semester and design experiences that engage people in educational activities that enhance their learning through meaningful, memorable, and enjoyable interactions with information.
College is a time when a lot of young adults are starting to gain some freedom and control of their lives. Along with this new found freedom comes the task of managing your personal finances. This can be such an overwhelming task, especially if you don’t know where to start. That's why for my Learner Experience Design Class I decided to focus on teaching young adults how to budget.
I
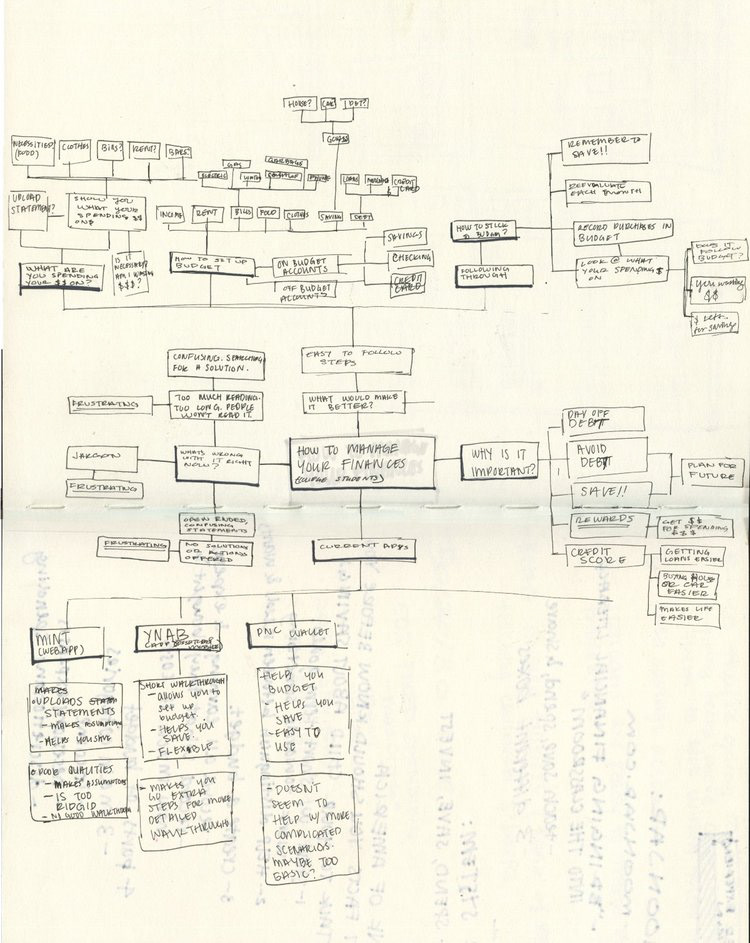
started mapping out my topic, first focusing on budgeting and managing personal finances in general and then how it relates to young adults.


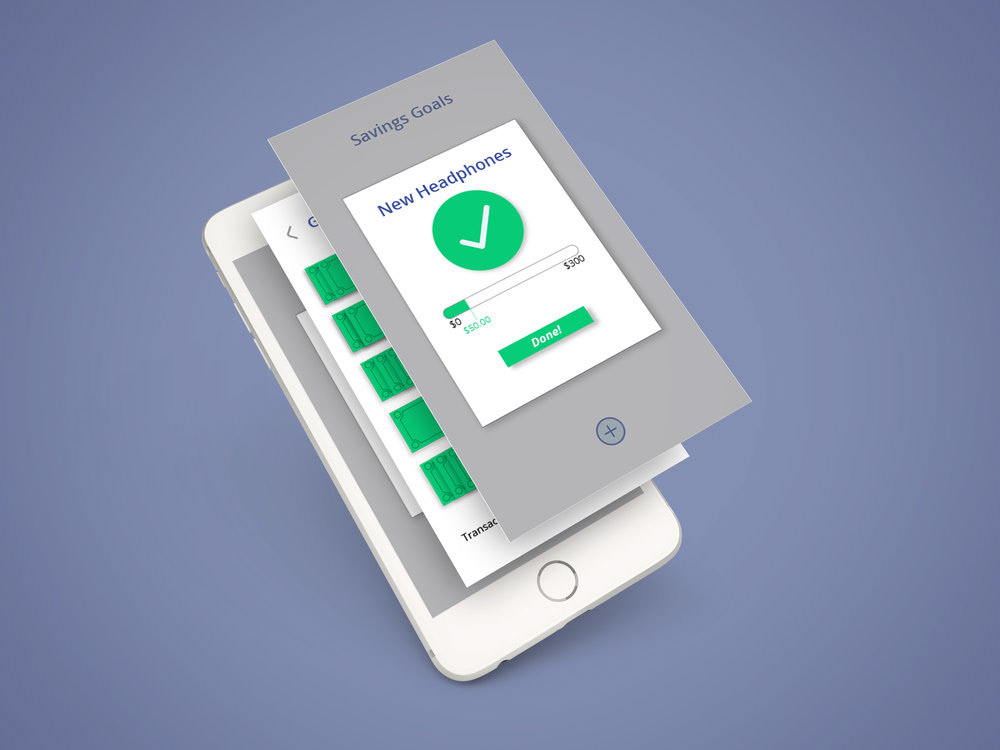
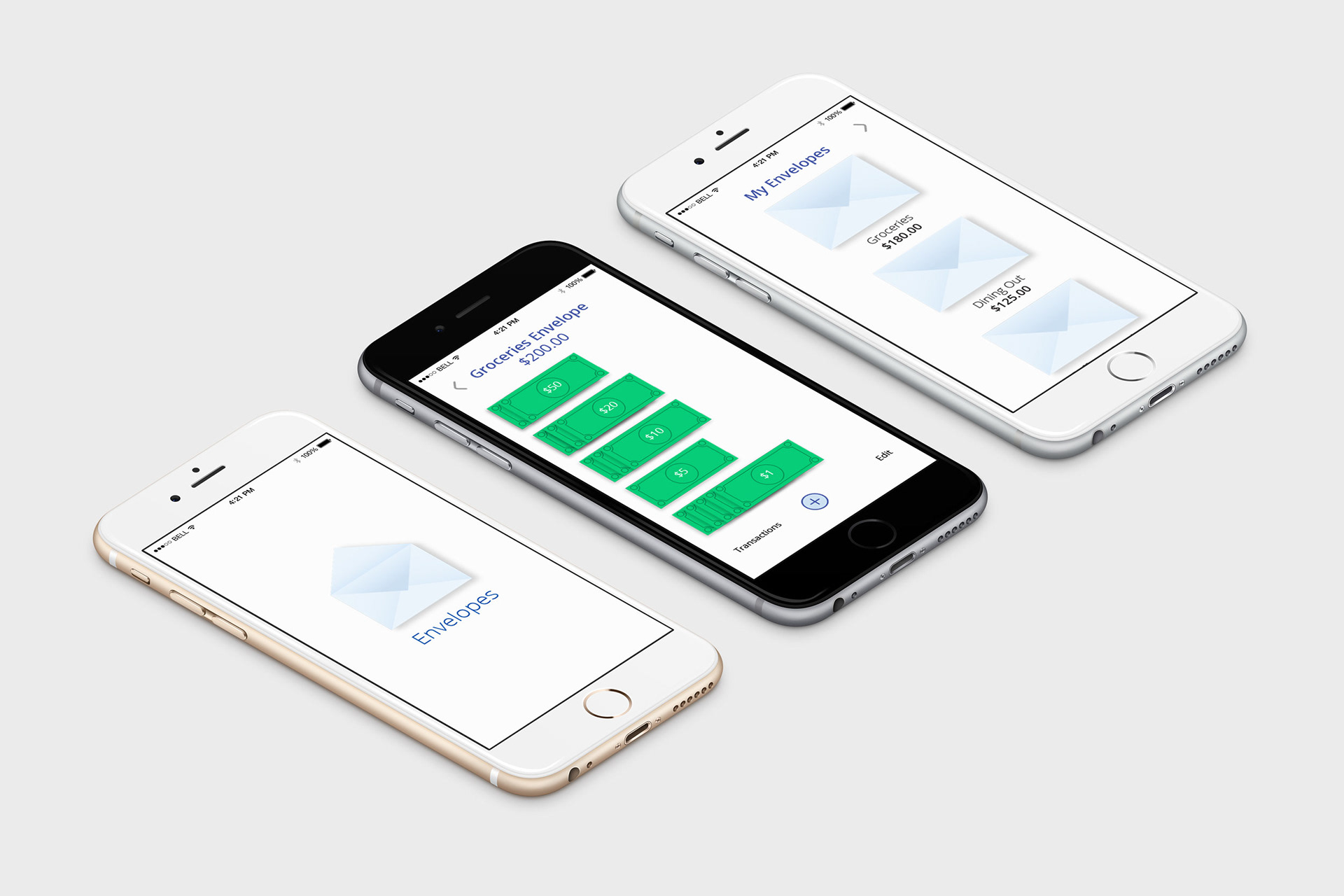
I looked at applications like YNAB, Mint, and Pennies and found that while they had some good qualities, there were lots of drawbacks to each one. YNAB didn't have a very good set up for someone who was brand new to budgeting built into the application. Mint was too rigid and didn't allow enough flexibility. Pennies was simple and easy to use and understand, but it didn't afford for things like savings goals. One thing I thought all three were lacking was visual representations of your money.
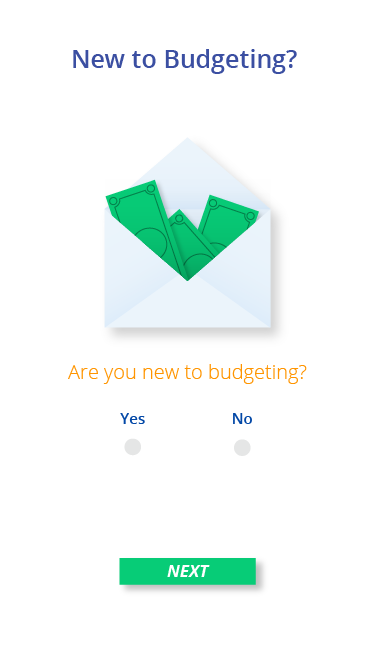
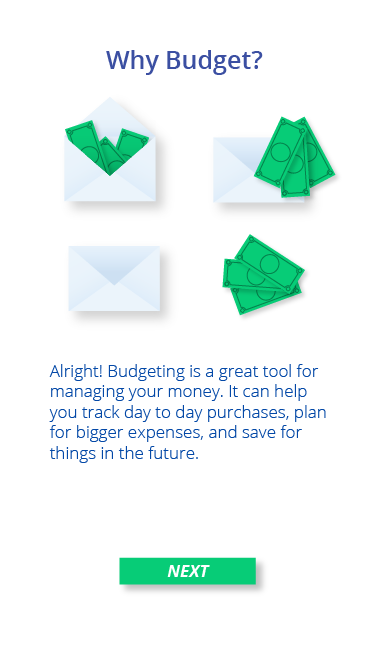
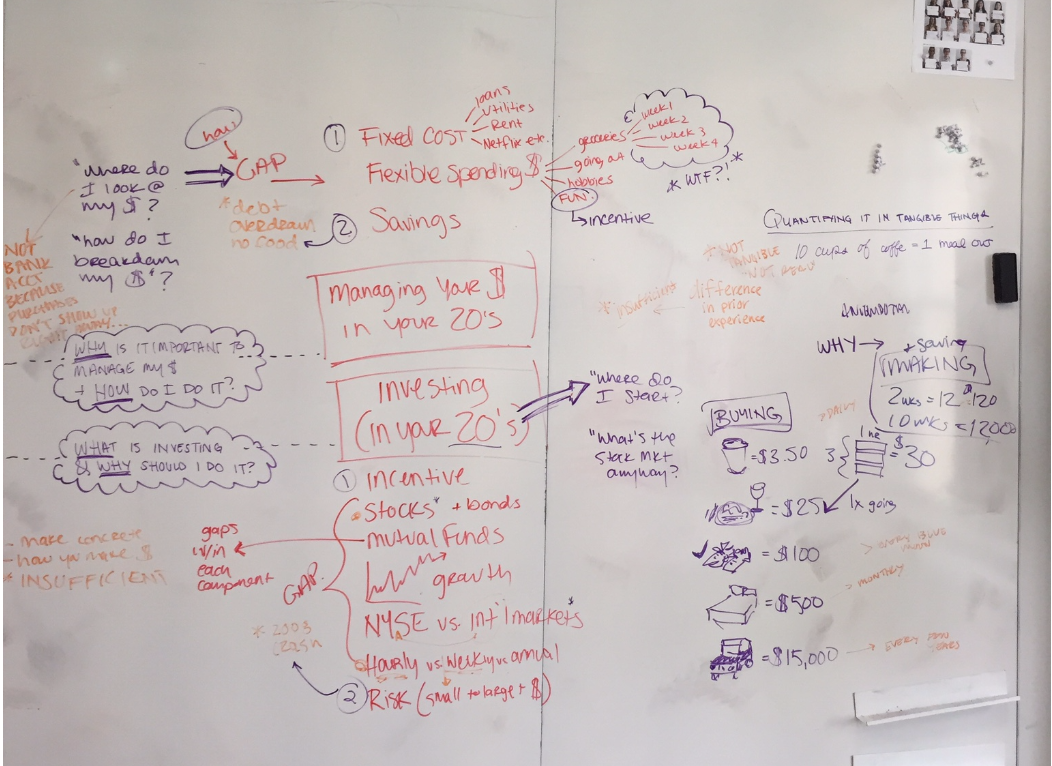
One thing we discussed throughout the course was memory and how people can relate to what is being taught to them. I found that in the case of budgeting, people have a hard time relating to the numbers, especially when they get bigger. When children learn about money, they are taught with bills, change, or other visual representations. When people jump to using credit cards and debit cards, the visual and physical connections to the amounts they're spending are missing. They no longer have something concrete to help them understand how much they're spending or have left. To bridge this gap, I wanted to focus on bringing these visual representations into a digital space.
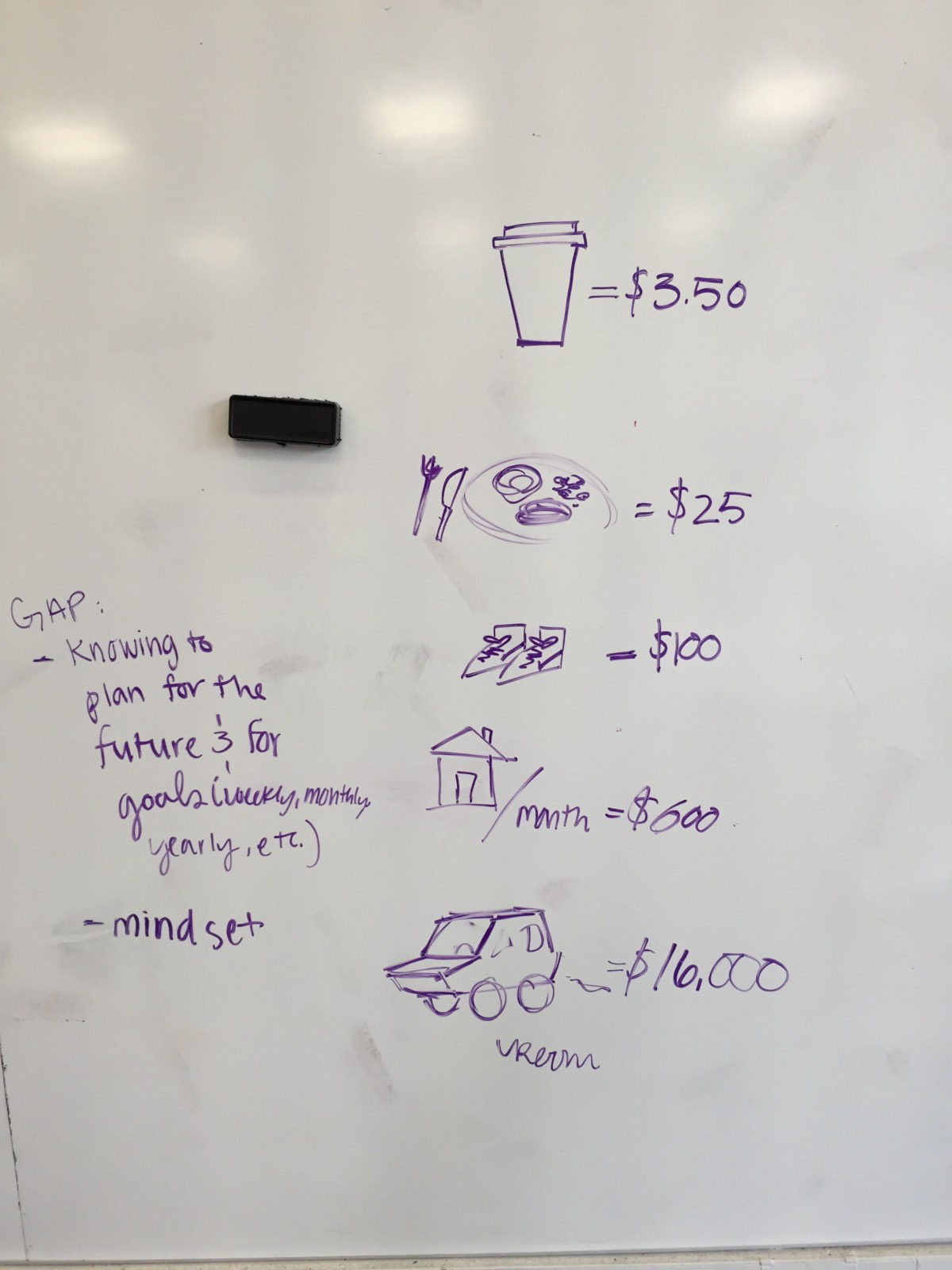
I also looked at how people budget or separate their money and how small purchases can add up to be the equivalent of a large purchase without people realizing it.


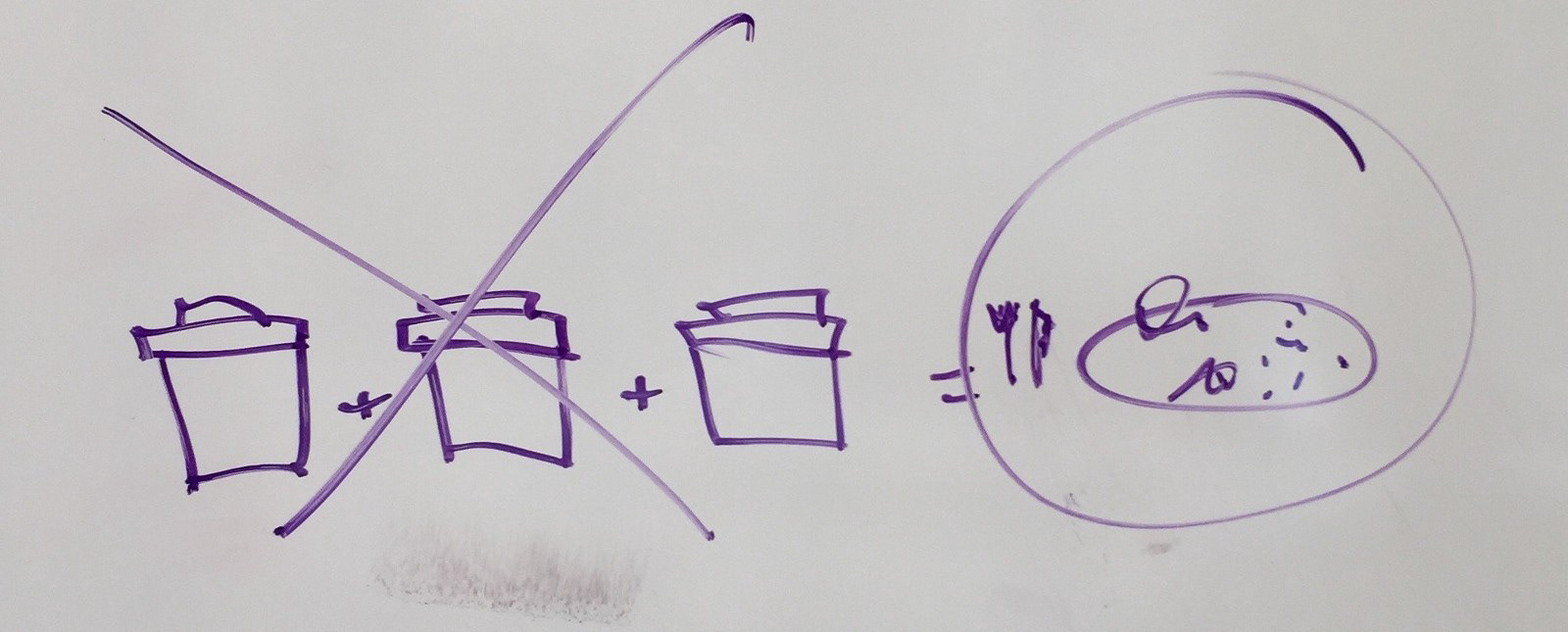
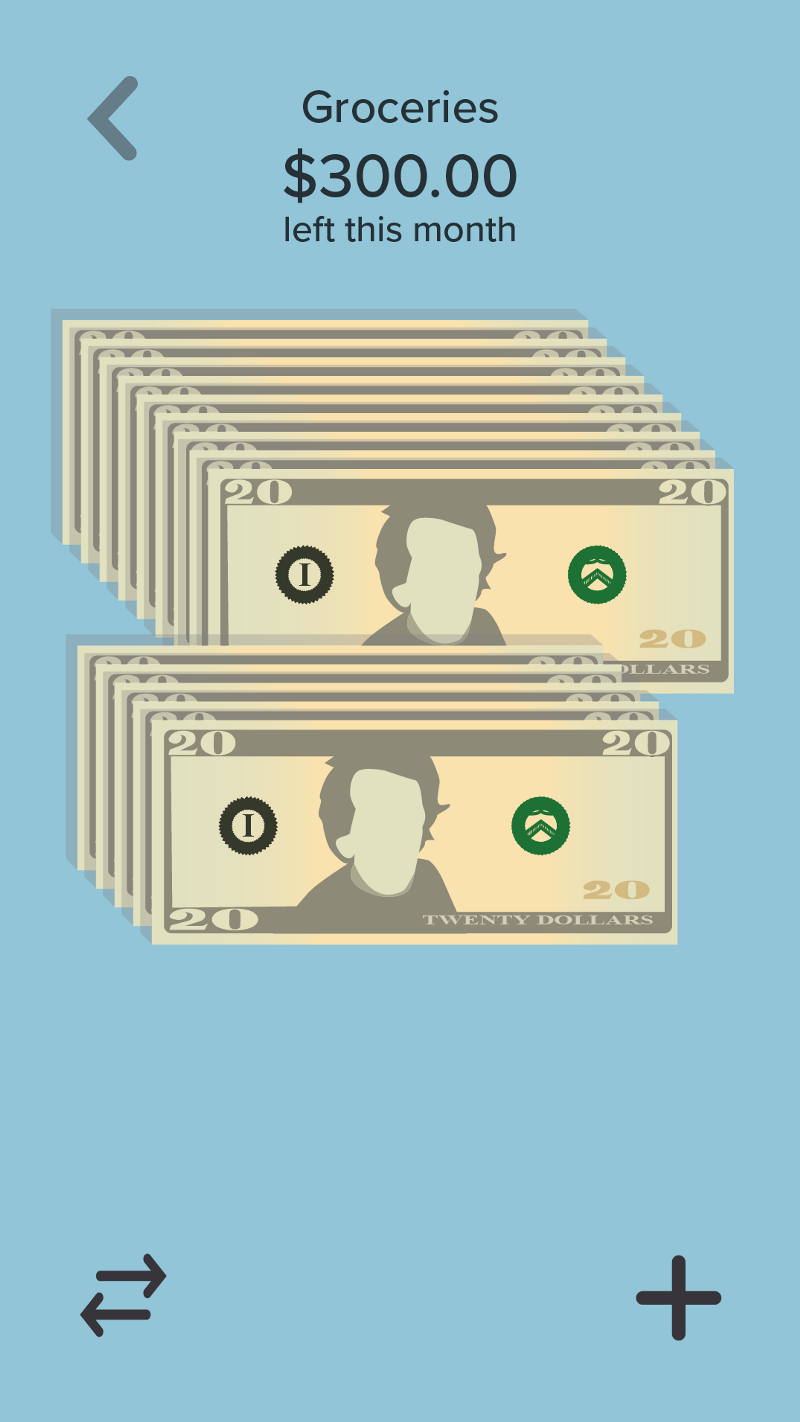
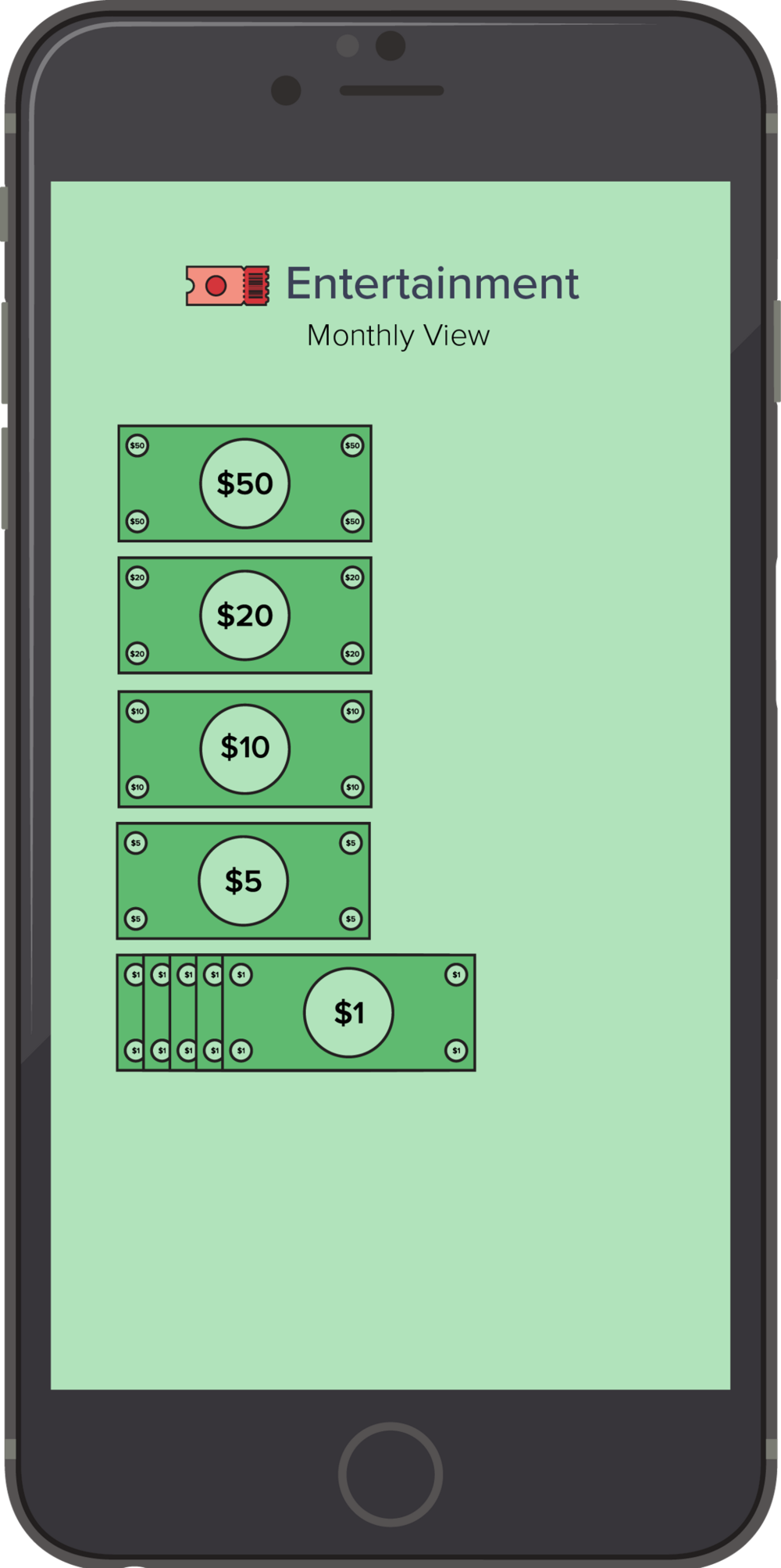
Below are three different attempts to visualize large amounts:
Left: Initial iteration, too difficult to understand; Middle: second iteration, simple but could be improved; Right: third/current iteration, simplistic but not too childish.
Left: Initial iteration, too difficult to understand; Middle: second iteration, simple but could be improved; Right: third/current iteration, simplistic but not too childish.



In the end, I chose to simplify the model and use a small color pallet to keep things simple while not being too far away from reality. I wanted the visual representations to be believable enough without being too overly complex.